TJ Intranet 3 (codename triodine)
Live DemoThis was my redesign for version 3 of the TJ Intranet. This was the final of three different design directions, and the one we ultimately went with for the prototype.
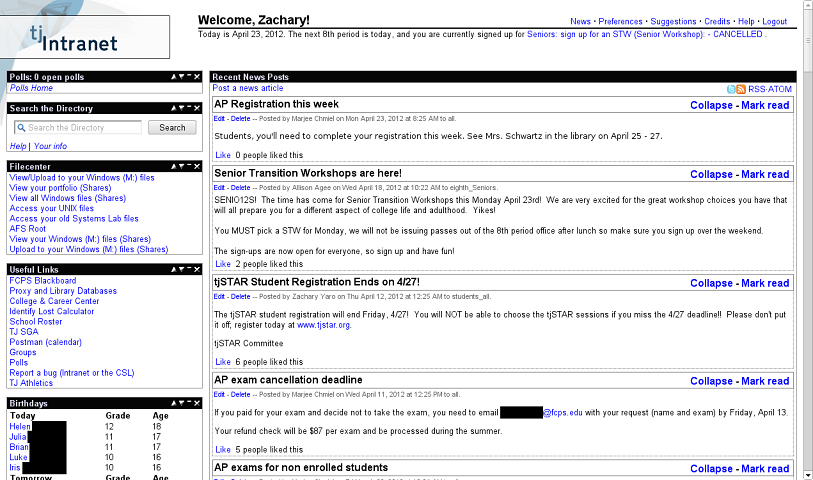
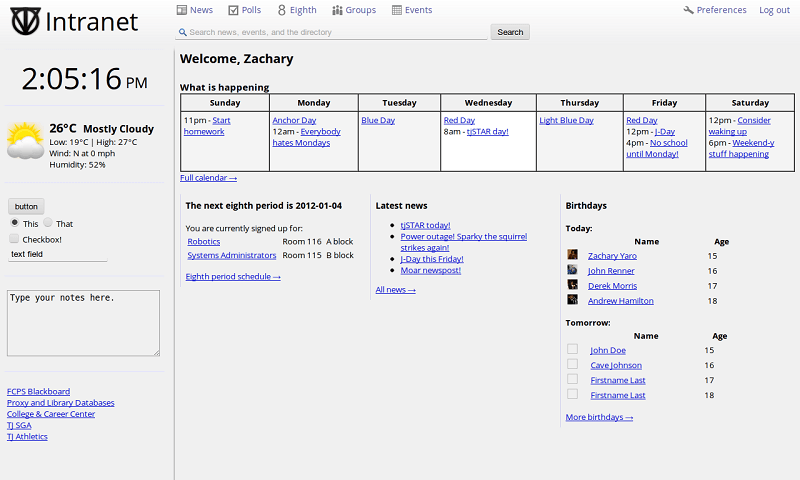
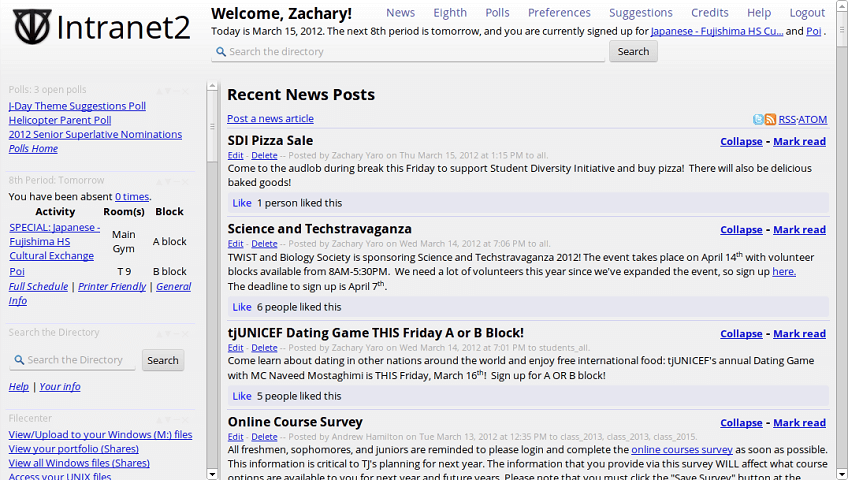
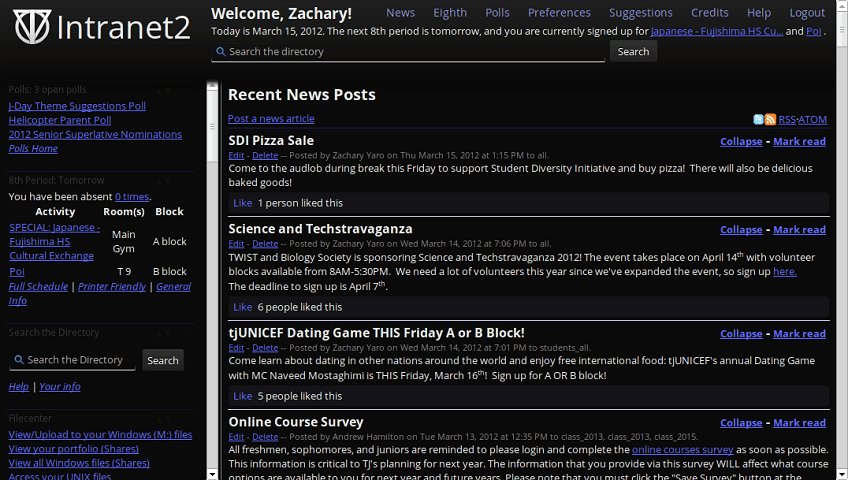
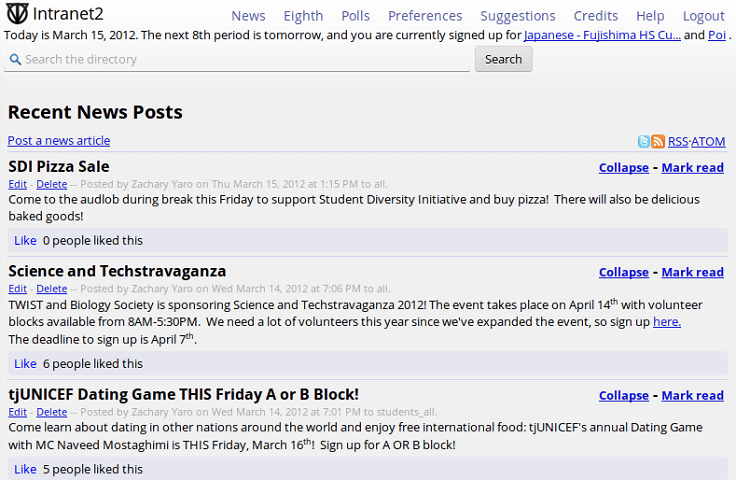
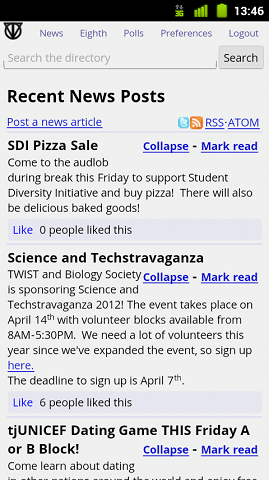
I3 had the requirement of keeping all the features Intranet2 (iodine) users were familiar with and depended on, but it made them available in an interface that felt more unified—still modular under the hood, but where I2 was visually boxes within boxes, I3 remove unnecessary borders to reduce the unnecessary visual weight, keep the focus on the content, and make the experience feel like one cohesive app.
General Intranet experience
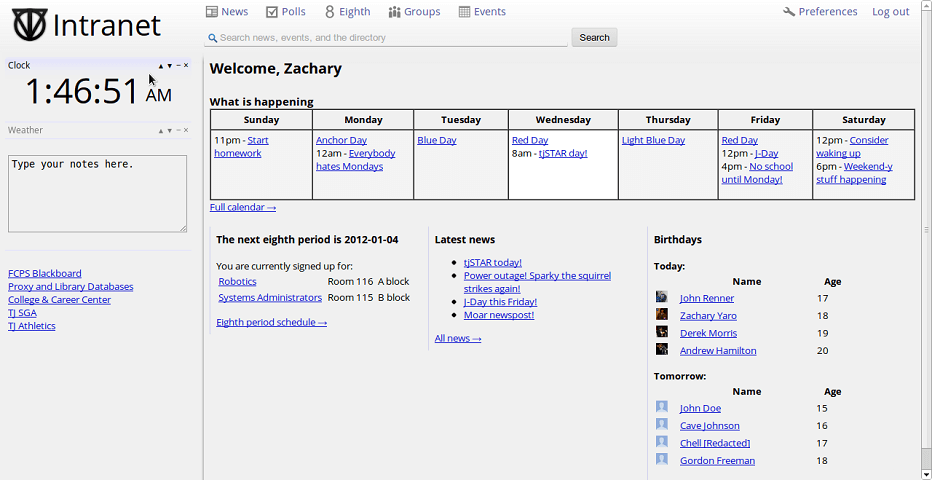
This is not only conveyed through the UI, but in the user's experience as well, from the moment xe logs in, when xe is presented with the latest from the modules most students access most frequently, like calendar and 8th period, whereas I2 always started on the news module.
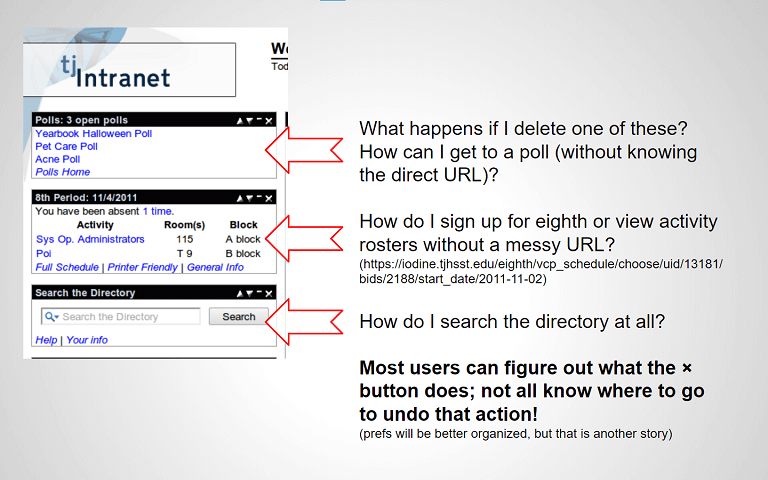
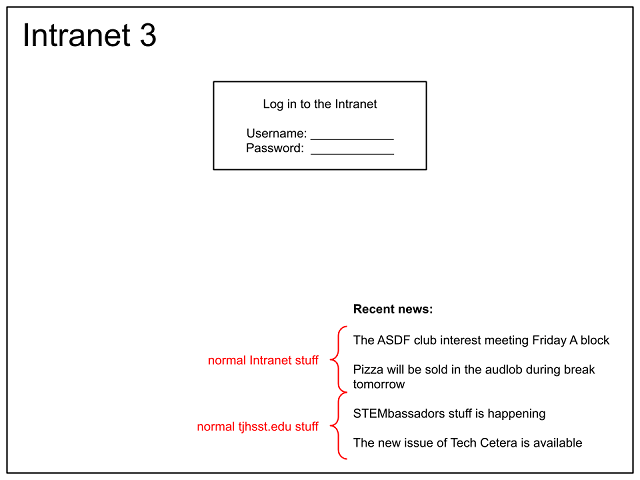
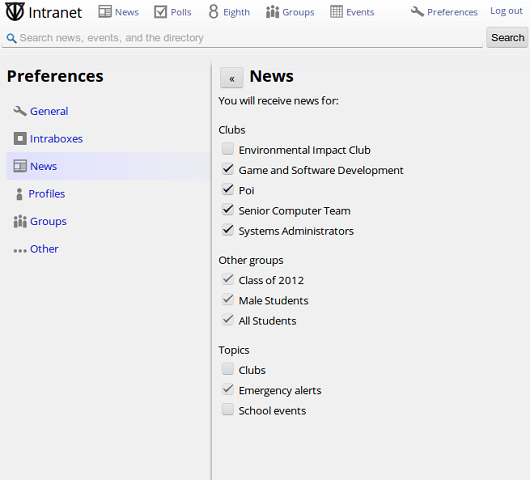
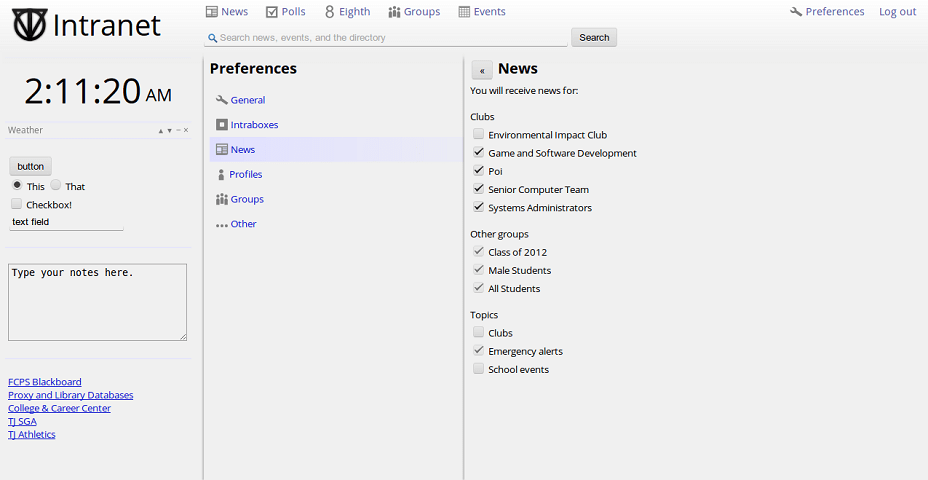
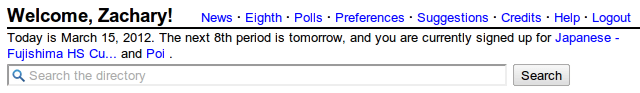
Another UX change we agreed on was expanding the functionality of the navigation bar and deprioritizing intraboxes (left sidebar widgets). The I2 top navigation did not, to put it mildly, prioritize the sections most used by TJ students, and instead, most of that was accessed through Intraboxes. The largest problem with that was adding new intraboxes was done deep in preferences, but removing one was as simple as clicking the “x”, leading to a lot of new users deleting intraboxes and not knowing how to get to key places—in the above screenshot of I2, where the 8th period intrabox has been removed, how would you access that section, and ditto if you removed polls or search?
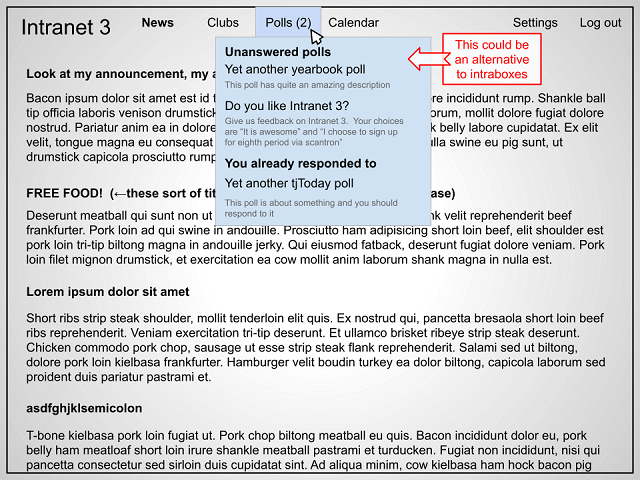
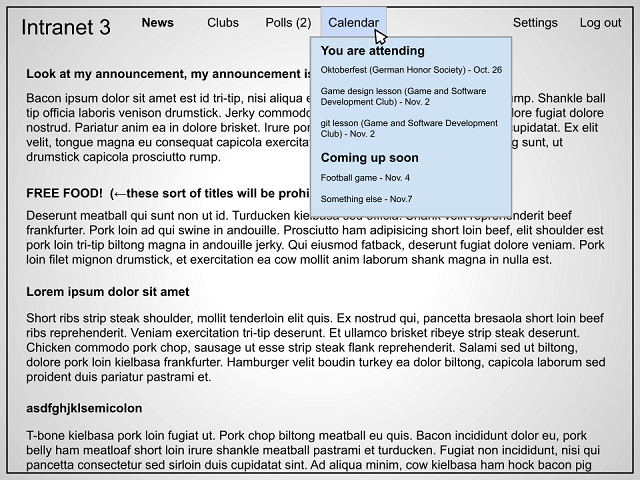
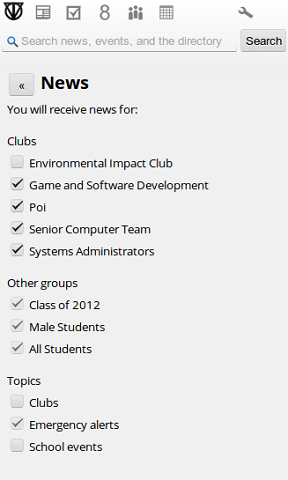
The design I arrived at first did the obvious, making the most prominent links the most accessible. Taking inspiration from Google's new top bar widgets, I proposed refactoring intraboxes for those key modules into pop-down panels that could be opened from any page, without navigating to the full module, and even on screens too small to fit intraboxes.
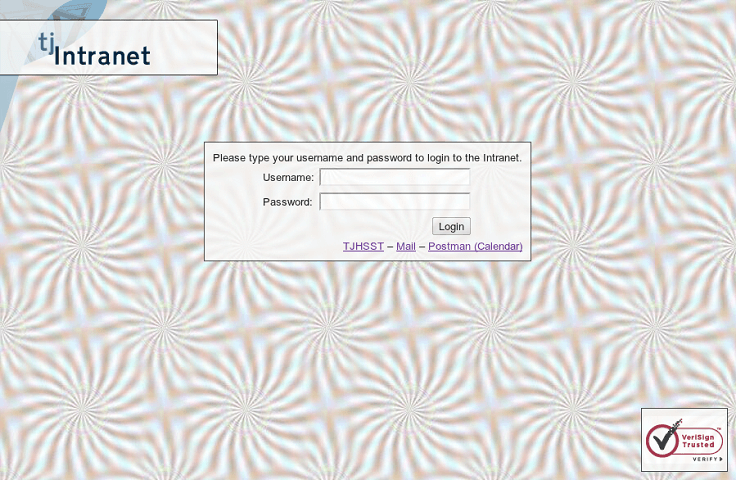
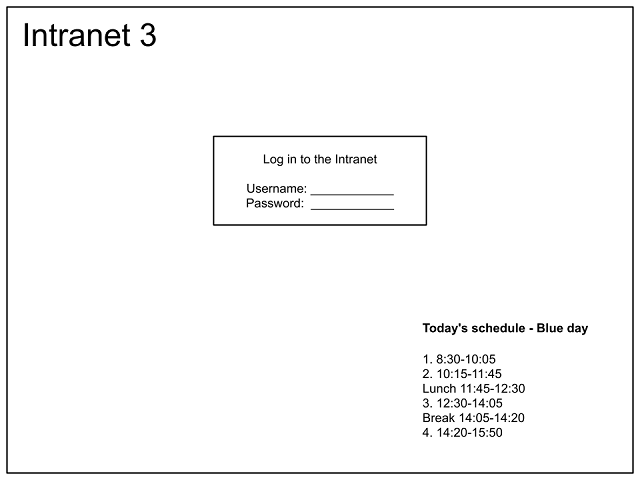
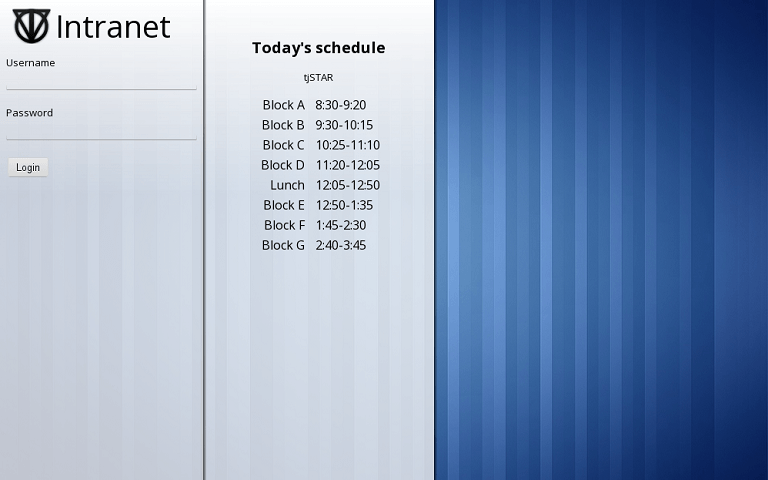
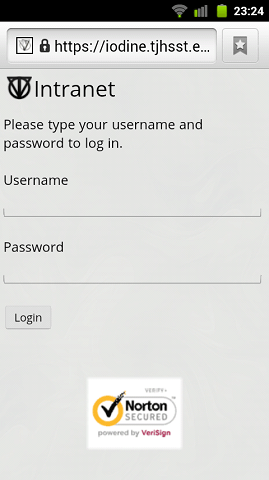
Of course, the Intranet experience actually starts with the log-in screen. The I2 (and I1) log-in screen had, to put it mildly, a lot of empty space. We initially discussed putting some useful information in the corner, such as the day's schedule or announcements, but ultimately, we decided the better option was to change the layout entirely. We put the log-in form in a panel on the side, with the day's schedule in a panel next to it, and allowed additional panels to be added if needed for things like special alerts. That design made better use of space, kept the layered panel design from the main Intranet that let users know how the panels would collapse if they shrunk the window, and still left room to keep the fun backgrounds from I2 (and the Gnome 3 background I arbitrarily grabbed for testing).
UI design
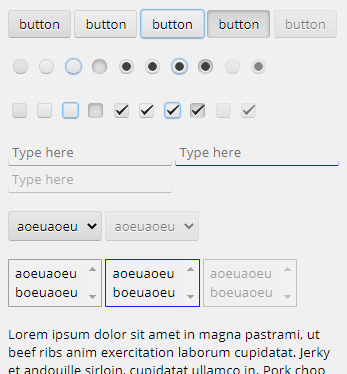
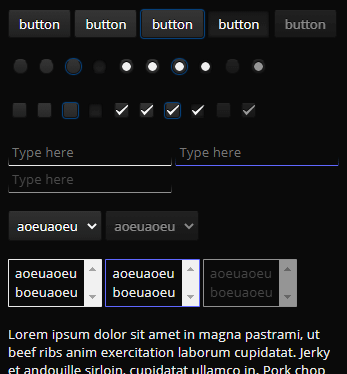
The design of UI elements was intended to straddle the minimalism of “flat design” that was rising in popularity at the time, while preserving the tactility of skeumorphic design that was still very popular, especially among touch screen users, who I2 was not designed to support.
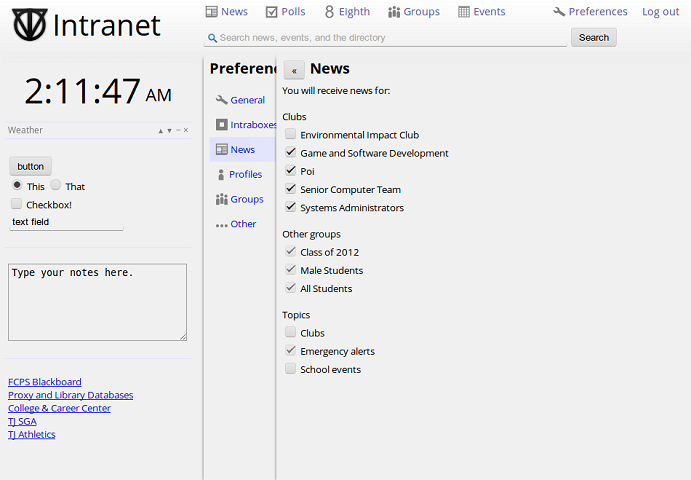
Controls like buttons and checkboxes were increased in size to be touch-friendlier than the browser defaults, and CSS gradients and shadows were used to give them a slight sense of physicality without being too visually heavy, and without requiring larger button images to be loaded.
Text fields took some inspiration from the new Android 3.x design, with underlines that curved up to define their boundaries and differentiate them from divider lines, and slightly rounded corners to align with other elements.
Some form elements, such as multiple select boxes, did keep most of their browser default appearances, but at least incorporated the I3 border styles.
Unlike I2, the default I3 theme had a light and dark variant, and also aimed for slightly less harsh contrast in the default theme than I2's white/black/blue look.
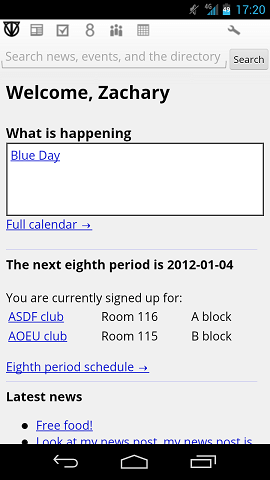
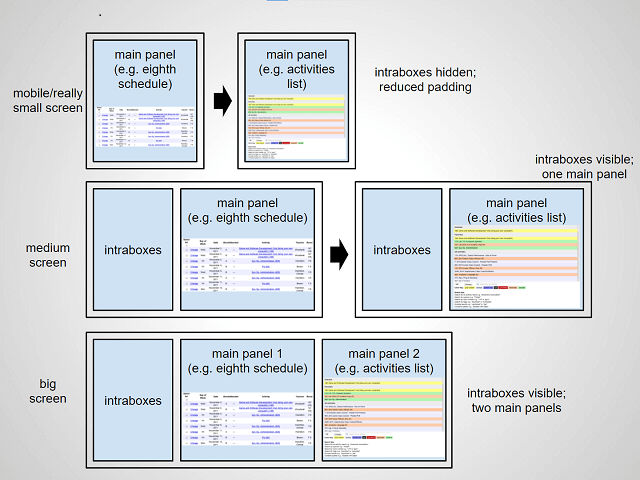
The design also scales to any interface size without maintaining multiple codebases—like the proposed native Android app—and without losing functionality on smaller screens. CSS media queries allow the browser to alter the layout, showing multiple panes on larger screens, a more condensed two-pane layout on tablet-size devices, and one pane at a time on phone-size screens. CSS transitions smoothly animate the changing elements when resizing a window on a larger screen.
The focus on breaking down workflows into multiple panes not only makes it easier to separate screens on mobile devices, but also improves the user experience on larger screens—the selective use of shadows separates panes less obtrusively while creating a clearer visual hierarchy than I2's array of flat boxes that makes clear the current section and how panes will collapse if the user shrinks the windows.
With intraboxes no longer vital to navigation, and just being widgets users wanted available, I could make them stop being so visually heavy. Intrabox names were removed entirely, only appearing when tapped or hovered over. They did appear lightly when collapsed, since the user could not tell which was which otherwise, but even that was a substantial improvement over I2's boxes.
Other changes
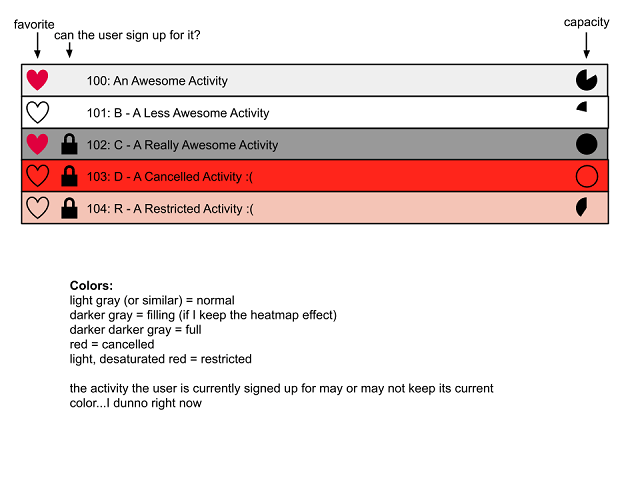
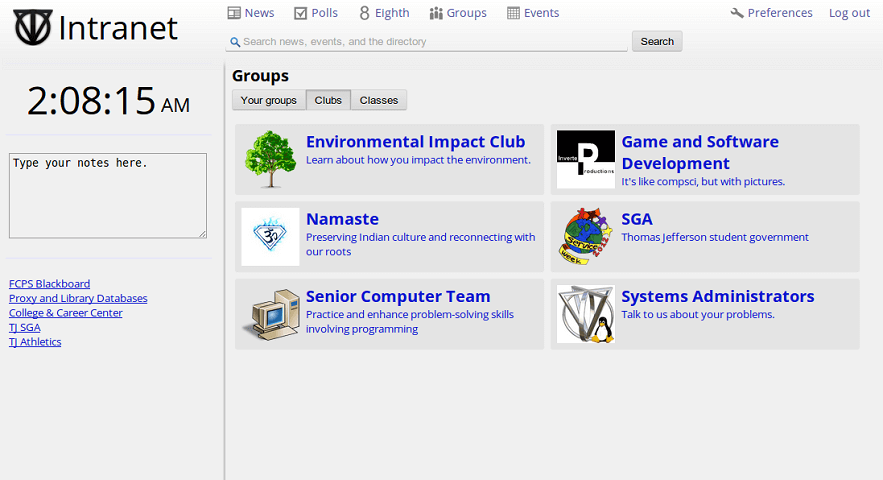
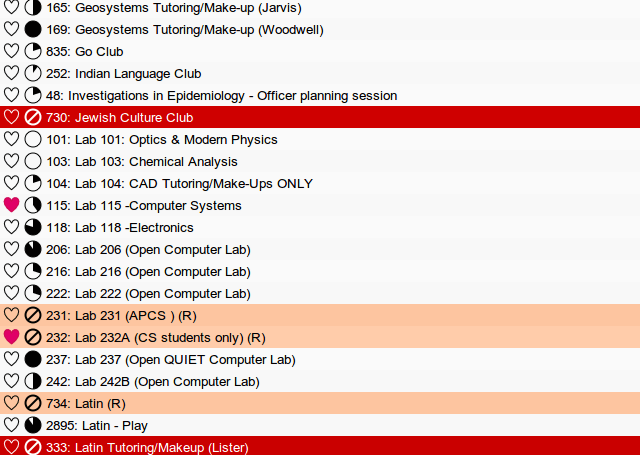
In addition to the sweeping changes affecting the entire I3 experience, we also made some notable changes to individual modules. Among others, we redesigned the eighth period list from a simple selection list to a rich, informative, and useful one. The groups module already existed in I2, but it was only used under-the-hood to restrict the audience of news posts, polls, and activities, and admins had to manually add users to groups. Our proposed new groups module would expose that to users, allowing them to filter group-specific content, see what other groups are available, and manually join and leave non-moderated groups on their own. The calendar module was another that existed in I2, but it was never completed, and events ended up fragmented between the 8th period module and a calendar app separate from I2; our calendar module sought to unify all those.
No waiting
While I3 was in development*, parts of this design were made made available in I2, including light and dark “i3” themes that brought some amount of “responsive design”, where possible, as well as parts of the redesigned login page, more useful links being added to the top bar, directory search being added to the top, and redesigned 8th period list being implemented (massive thank you to Dylan Ladwig for leading design and implementation of the latter). Those updates improved the I2 user experience a fair amount, especially on mobile devices, though they of course could not add things like I3's multi-pane layouts, universal search, or new modules.
In the end, back-end issues prevented the triodine being completed, and a different Intranet 3 project, codenamed “ion”, took the Intranet 3 initiative to the finish line.
Note the linked demo is not connected to a live backend. The login page will accept anything, and screens are populated with dummy data.